
Why You Should Have a Responsive Website in 2023
Introduction
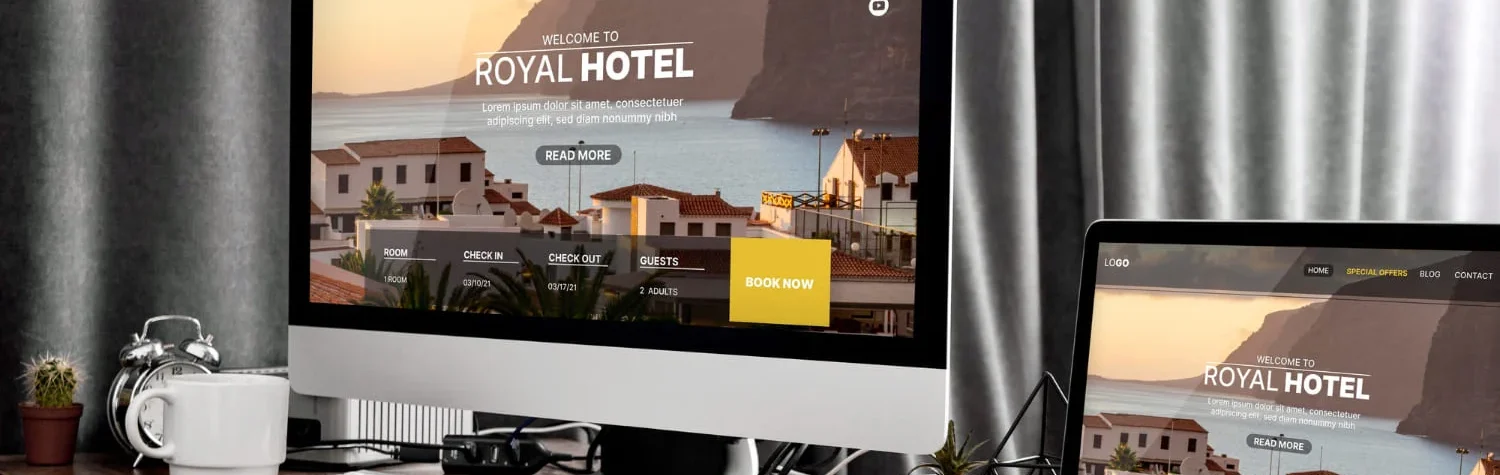
- Prevents images from being larger than the screen width
- Makes your website more navigable
- Improves your visitor’s user experience (UX)
- Resizing
- Scrolling
- Zooming
- Panning
1. Cost Effectiveness

Maintaining separate websites for both mobile and non-mobile users will be costly. By using responsive design. You will eliminate the cost of maintaining one extra website, and have all your focus on your one responsive website.
2. Flexibility
When you have one responsive website, you will only need to make changes and update one website, without worrying about anything else if you have more than one website. This is an advantage as you would not need to worry about consistency across all your websites.
3. Improves User Experience (UX)

User experience is crucial as it is a determining factor for your conversion rate. You would want people to like your website and come back again. One often off-putting quality of non-responsive websites is its load time.
Responsive websites feature optimized images for all screen sizes, thus delivering the best experience for your customers.
4. Ease of Management
You would not want to be managing multiple websites, especially when you are already busy with other things. It will be time-consuming if you had to update your websites one-by-one. Having one responsive website will allow you to make necessary changes and updates quickly and easily.
5. Search Engine Optimisation (SEO) Gains

Search Engine Optimisation (SEO) is a strategy used by many businesses to boost their appearance on Google’s search results. The higher you are ranked, the easier it is for customers and newcomers to find you.
Responsive websites help with your SEO, as Google gives priority to websites that are mobile-friendly.